각각에 데이터베이스 테이블들은 모델을 가지고 있습니다.
오늘은 그 모델을 만들어보겠습니다.
먼저, 새로운 테이블을 하나 만들어 보겠습니다.
터미널에 php artisan make:migration create_news_table을 입력해
news라는 새 테이블을 만들었습니다.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateNewsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('news', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string("title");
$table->longText('story');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('news');
}
}
그리고 위와 같이 id, title, story, time 콜롬을 만들었습니다.
이제 php artisan migrate로 테이블을 데이터베이스에 넣어줍시다.

테이블이 만들어진 것을 확인할 수 있습니다.
이제 모델을 만들어보겠습니다.
터미널에 php artisan make:model News를 입력해 News 모델을 만들어줍니다.
그리고 app 폴더를 들어가면

News.php가 만들어진 것을 볼 수있습니다.
이제 이 모델을 사용할 컨트롤러를 만들겠습니다.
php artisan make:controller NewsController를 입력해 컨트롤러를 만들어줍니다.
그러면 app >> Http >> Controllers 폴더 안에 NewsController.php 파일이 만들어집니다.
이제 이 파일을 수정해줍시다.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class NewsController extends Controller
{
public function News(){
$News = \App\News::all();
return view('index',compact('News'));
}
}
News라는 함수를 만들어줍니다.
그리고 $News를 보시면 역슬래쉬 APP 역슬래쉬 News:all(); 이렇게 돼있습니다.
이것은 App 폴더 안에 있는 News를 가지고 오는 것이고 all(); News 테이블의 모든 콜롬을 가지고 오는 것입니다.
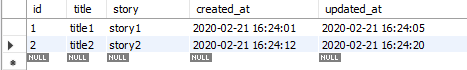
이제 News 테이블에 출력할 정보들을 임의로 넣어줍니다.

이렇게 제가 직접 넣어주었습니다.
그리고 위 정보들을 화면에 출력하기 위해
index.blade.php와 web.php를 수정해줍니다.
먼저, web.php입니다
<?php
Route::get('/', 'NewsController@News');
NewsController의 News 함수를 사용합니다.
index.blade.php 입니다.
@extends('layouts.menu')
@section('title')
Welcome
@endsection
@section('content')
<h2>News List</h2>
@foreach ($News as $item)
제목: {{$item -> title}}<br>
내용: {{$item -> story}}<br>
@endforeach
@endsection
foreach로 $News에 저장된 정보들을 불러옵니다.
$item -> 다음에는 콜롬 이름을 넣어주시면 됩니다.
예를 들어, id 숫자를 보여주고 싶으면 $item -> id 이렇게 표현하시면 됩니다.

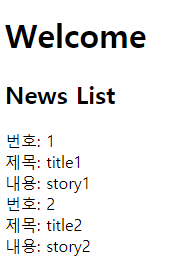
제대로 출력되는 것을 확인할 수 있습니다.
'IT > PHP' 카테고리의 다른 글
| PHP/Laravel(9) CRUD#2 (0) | 2020.02.22 |
|---|---|
| PHP/Laravel(8) CRUD#1 (0) | 2020.02.22 |
| PHP/Laravel(6) 데이터베이스 연결 및 생성 (0) | 2020.02.21 |
| PHP/Laravel(5) 컨트롤러 (0) | 2020.02.21 |
| PHP/Laravel(4) 컴포넌트&슬롯 (0) | 2020.02.20 |




댓글